PHP の開発でいうと、案件ごとに PHP のバージョンが違いローカルに入っている PHP と不整合が起きたり、DB も MySQL だったり PostgreSQL だったり。Node.js でもバージョンがゴロゴロあって、いろいろと面倒。
そこで、Development Containers というものを使い、プロジェクトを Docker で動作させるようにして、良い感じで開発できるようにしたいという話。具体的には、Docker Container に必要なモノ(例えば Node.js)を入れておく。コードも入れておいて、Container で動かせるというもの。VS Code を使っているなら、VS Code Remote Development という機能を使って、ローカルの VS Code が Container 上の VS Code Server と通信して、コードを編集したりすることができる。
試しに普通の Web サイトの制作環境をつくってみる。現在の環境は Windows 11 22H2、Docker Desktop 4.27.1 (136059) 、Visual Studio Code 1.86.0 (user setup) になる。
Remote Development 拡張機能のインストール
Docker Desktop(WSL2 に Docker CE を入れても大丈夫かも)と、VS Code がインストールされているのは当然として、事前に VS Code に Remote Development 機能拡張をインストールしておく。
Web サイトの制作環境
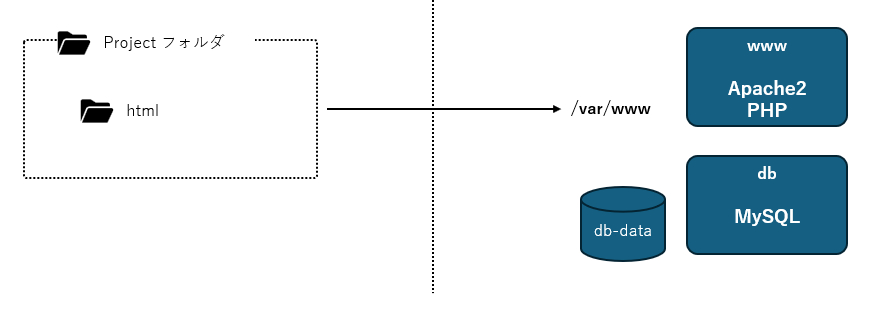
まず、DB のコンテナが必要。MySQL 8.0 を動作させる。Apache と PHP が動作するコンテナの PHP は 8.1 にしておく。
DB のデータは Docker Volume に持たせる。基本的に Git とか Windows の GUI のツールを使いたいので、ローカルのプロジェクトフォルダをコンテナでマウントして使う。

つくってみる
では、いよいよつくっていく。まず、適当なフォルダ(プロジェクトフォルダとなる)をつくって、VS Code で開く。その中に .devcontainer というフォルダと html というフォルダをつくる。.devcontainer フォルダはつくろうとしている Development Container の設定ファイルなどが入る。html フォルダは Web ページが入る。
.devcontainer フォルダにファイルを 2 つつくる。一つは devcontainer.json で、もう一つは compose.yaml になる。10 年になるかならないかの期間、やれ json だ やれ yaml だといろいろなフォーマットが乱立していやな感じですね。
compose.yaml
まず、どんな Container がいるか composer.yaml に定義しておく。MySQL 8.0 と PHP 8.1、Apache で確認等ができるようにするので、db という Container と web という Container があがるようにする。db では Docker Image は MySQL のオフィシャルイメージ mysql:8.0 を使用、web では PHP のオフィシャルイメージ php:8.1-apache を使用する。
services:
db:
image: mysql:8.0
volumes:
- db_data:/var/lib/mysql // (1)
restart: always
environment:
MYSQL_ROOT_PASSWORD: administrator
MYSQL_DATABASE: adminpass
MYSQL_USER: user1
MYSQL_PASSWORD: user1pass
web:
image: php:8.1-apache
volumes:
- ..:/var/www // (2)
ports:
- "8000:80" // (3)
depends_on:
- db
volumes:
db_data: // (1)- Container をダウンしたときに DB に消えられては困るので Docker Volume を使う
- コンテンツフォルダ(Container 上の
/var/www/html)は、一つ上のフォルダのhtmlフォルダ - ローカルの 8000 番ポートを Container の 80 番ポートにフォワードする。
基本的にこれで良いと言えば良いのだけれど、例えば WordPress を入れたとすると、このローカルフォルダを Container のフォルダにマウントするバインドマウントだとすごく遅くなる(ディスクアクセスが多いインストール時など)。
devcontainer.json
Development Container の設定等をおこなう。
{
"name": "My Project", // (1)
"dockerComposeFile": "./compose.yaml", // (2)
"service": "web", // (3)
"workspaceFolder": "/var/www" // (4)
}- プロジェクト名
- compose の設定ファイルの指定
- ターミナルで繋げるときなど、
compose.yaml中のどのサービスに繋げるかの指定 - VS Code がコンテナに接続するときに開くデフォルトのパスの指定
試してみる
プロジェクトフォルダを開いている VS Code の、左下の青い表示の部分をクリックしてコンテナーで再度開くをクリックする。Docker Image がなければダウンロードして Container が起動して、VS Code Server 等が Container にインストールされ、ローカルの VS Code と接続し、右下が以下のような感じになる。モザイクな部分に .devcontainer/devcontainer.json で指定した name が表示されているはず。

html フォルダの中に index.html をつくって適当な内容を書き込み、ローカルのブラウザで http://localhost:8000/ を開くと適当な内容が表示される。
これでローカルの SourceTree 等でコードを管理することも可能で、ローカル環境に不要な PHP をインストールすることもなく(ローカルを汚染せず)、きちんと開発を行うことができる。
試してみたいこと
- Container の VS Code の設定と拡張機能を
.devcontainer/devcontainer.jsonで入れる - PHP のデバグ環境をつくる
- PHP の Composer でいろいろ
- AWS Lambda の開発環境をつくりたい



コメント